Use Block Editor to make Fading Heart
•All of you will:
–Create a Heart that fades up
•Most of you will:
–Change the speed of the fade
•Some of you will:
–Display a message once the Heart has reached maximum brightness
Use Block Editor to make Fading Heart
Click the create code button
Choose the New project option from the Block Editor
Share today's work with your test buddy say;
What went well
and get them to say how it could be;
Even better if
______________________________________________________________________________
To use block editor to make a dice
All of you will:
Display a number for 1 to 6 for a single die
Most of you will:
Display a number for 1 to 12 for two dice
Some of you will:
Roll the dice when you shake the Microbit
Click here to watch an animation that describes
what a variable is
What went well
and get them to say how it could be;
Even better if
Click the create code button
Choose the New project option from the Block Editor
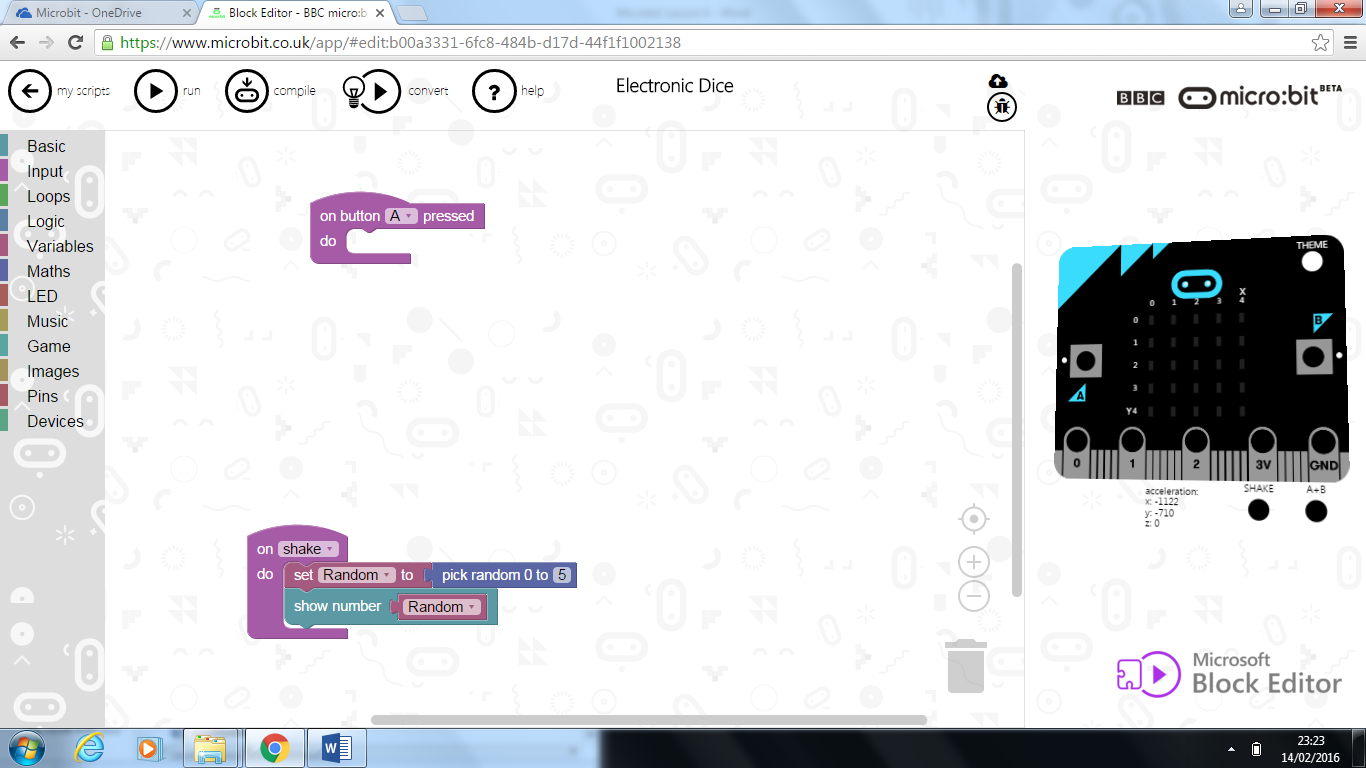
Electronic Dice
Add a button A pressed loop
 Drag out a ‘pick random’ block and change to ‘0 to 5’
This will create a random number which will be either 0,1,2,3,4,or 5
Drag out a ‘pick random’ block and change to ‘0 to 5’
This will create a random number which will be either 0,1,2,3,4,or 5
 As the number keeps changing it is said to ‘vary’. It is called a variable.
If we are not careful, once the number is created it will be forgotten.
To stop this happening we need to give it a name.
We need to add a variable block to give the random number a name
From the variables block, drag in ‘set item to’
As the number keeps changing it is said to ‘vary’. It is called a variable.
If we are not careful, once the number is created it will be forgotten.
To stop this happening we need to give it a name.
We need to add a variable block to give the random number a name
From the variables block, drag in ‘set item to’
 Rename item to be ‘Random’
Rename item to be ‘Random’
 Call it Random
Call it Random
 Now the number that is created is known as Random
Now the number that is created is known as Random
 Now we need to get it to show the number
Add in the show number block
Now we need to get it to show the number
Add in the show number block
 This is set to show the number 2 but we want it to show our random number from 0 to 5 which we have called Random
Get it to show the number called Random by picking this variable from the variables block
This is set to show the number 2 but we want it to show our random number from 0 to 5 which we have called Random
Get it to show the number called Random by picking this variable from the variables block

Run the program and press the button A to create a Random number bewteen 0 and 5
But a dice should show the numbers 1 to 6 not 0 to 5
We can correct this by adding 1 to the value of Random do that 0 becomes 1, 1 becomes 2 etc and 5 becomes 6
You can do this by using the Maths block
 Challenge
Challenge
-
Get it to show numbers from 1 to 12 as if you were throwing two dice
-
Get it to roll a bumber 1 to 6 when you press button A and then anoyjer number 1 to 6 when you press button B
-
Get it to roll the dice when you shake the microbit
Share today's work with your test buddy say;
What went well
and get them to say how it could be;
Even better if
Get it to show numbers from 1 to 12 as if you were throwing two dice
Get it to roll a bumber 1 to 6 when you press button A and then anoyjer number 1 to 6 when you press button B
Get it to roll the dice when you shake the microbit
What went well
and get them to say how it could be;
Even better if
______________________________________________________
To use the block editor on the microbit website to program
the microbit, to make a fading heart animation
Click the create code button
Choose the New project option from the Block Editor
If completed then try
______________________________________________________
To understand what the BBC microbit is and how to
use the block editor on the microbit website to program
it
Click the create code button
Choose the New project option from the Block Editor
Share today's work with your test buddy say;
What went well
and get them to say how it could be;
Even better if
What went well
and get them to say how it could be;
Even better if
__________________________________________________________
Scratch Lesson 5
Demonstrate broadcast programming in Scratch
Design a 'Game Over' screen on paper for your game
Task 1:
a) Paint a new background in your game that will be your Game Over screen
Task 2:
a) Add script blocks to your stage that display the game over screen when needed
Task 3:
a) Program broadcasting for Game Over screen on your main character

b) Duplicate the script block to all sprites in your game

Add a win screen to your game using the same technique as above
a) Open your Scratch Evidence Document
b) Complete the Lesson 5 section
c) Save your work
______________________________________________________________________________
Demonstrate broadcast programming in Scratch
Design a 'Game Over' screen on paper for your game
Task 1:
a) Paint a new background in your game that will be your Game Over screen
Task 2:
a) Add script blocks to your stage that display the game over screen when needed
Task 3:
a) Program broadcasting for Game Over screen on your main character
b) Duplicate the script block to all sprites in your game
Add a win screen to your game using the same technique as above
a) Open your Scratch Evidence Document
b) Complete the Lesson 5 section
c) Save your work
______________________________________________________________________________
Scratch Lesson 4
Demonstrate iteration programming using Scratch

Click the picture to learn about iteration
Open your game from last lesson:
Task 1:
Add a forever loop to your 'good item' sprite so it moves (up and down or left and right for example)
Task 2:
Add a text bubble to your game so that your enemy sprite says something to your main character at the start of the game
Task 3:
Work on your game to add other elements that you would like. You can use internet research to help
a) Open your Scratch Evidence Document
b) Complete the Lesson 4 section
c) Save your work
Demonstrate iteration programming using Scratch
 |
| Click the picture to learn about iteration |
Open your game from last lesson:
Task 1:
Add a forever loop to your 'good item' sprite so it moves (up and down or left and right for example)
Task 2:
Add a text bubble to your game so that your enemy sprite says something to your main character at the start of the game
Task 3:
Work on your game to add other elements that you would like. You can use internet research to help
a) Open your Scratch Evidence Document
b) Complete the Lesson 4 section
c) Save your work
_______________________________________________
Scratch Lesson 3
Create and program variables using Scratch
Task 1: Creating a Variable
a) Open your Scratch game and create a 'score' variable
Task 2: Enemy Score
a) Add script to your main character that sets the score to '0' when the game starts
b) Add script to your 'enemy' that will decrease the score by 10 points (-10) when you hit it

Task 3: Collecting Points
a) Load or create a sprite to act as way to collect points (coin, heart, jewel etc.)
b) Add script to your 'good item' that will increase the score by 10 points

Try adding a life or health variable into the game
a) Open your Scratch Evidence Document
b) Complete the Lesson 3 section
c) Save your work
Create and program variables using Scratch
Task 1: Creating a Variable
a) Open your Scratch game and create a 'score' variable
Task 2: Enemy Score
a) Add script to your main character that sets the score to '0' when the game starts
b) Add script to your 'enemy' that will decrease the score by 10 points (-10) when you hit it

Task 3: Collecting Points
a) Load or create a sprite to act as way to collect points (coin, heart, jewel etc.)
b) Add script to your 'good item' that will increase the score by 10 points
Try adding a life or health variable into the game
a) Open your Scratch Evidence Document
b) Complete the Lesson 3 section
c) Save your work
_______________________________________________
Scratch Lesson 2
Demonstrate Selection programming using 'if' in Scratch

Click the image to watch an introduction to 'selection' and 'if'
Task 1: 'If' in Scratch
a) Launch your Scratch game from last lesson
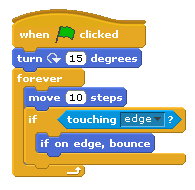
b) Add some code blocks to your game for the enemy spritethat:
- makes the enemy sprite move in a random direction
- if touching the edge bounce away

Try experimenting with the degrees and steps
Task 2: If Else
Click here to read and learn about If Else
Task 3: 'If Else' in Scratch
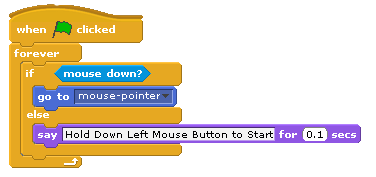
a) Edit the code blocks of your main character sprite to include an 'If Else' statement

Try changing the 'mouse down?' block and the timings on 'say'

Add in some If and If Else statements of your own into the game
a) Open your Scratch Evidence Document that you started last lesson
b) Complete the Lesson 2 section
c) Save your work
Demonstrate Selection programming using 'if' in Scratch
 |
| Click the image to watch an introduction to 'selection' and 'if' |
Task 1: 'If' in Scratch
a) Launch your Scratch game from last lesson
b) Add some code blocks to your game for the enemy spritethat:
- makes the enemy sprite move in a random direction
- if touching the edge bounce away
 |
| Try experimenting with the degrees and steps |
Task 2: If Else
Click here to read and learn about If Else
Task 3: 'If Else' in Scratch
a) Edit the code blocks of your main character sprite to include an 'If Else' statement
 |
| Try changing the 'mouse down?' block and the timings on 'say' |
Add in some If and If Else statements of your own into the game
a) Open your Scratch Evidence Document that you started last lesson
b) Complete the Lesson 2 section
c) Save your work
______________________________________________
Scratch Lesson 1
Over the next few lessons we will be creating a game using the Scratch software
Task 1: Creating a Main Character
a) Go to Paint
b) Create a main character for your game - the video below will help
Task 2: Importing and Programming
a) Follow the video below to import and edit your main character
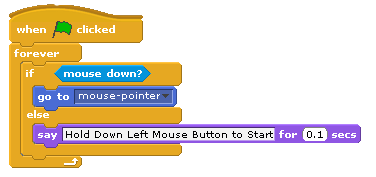
b) Add script to your main character to so that the character will always follow the mouse
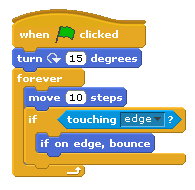
 |
| Your script should look like this |
Task 3:
Task 4:
Download your own enemy or object sprite from the internet and import into your game
______________________________________________________
Click here to down load the template and save in your area
Find pictures to place on the advent calendar
Share today's work with your test buddy say;
What went well
and get them to say how it could be;
Even better if
What went well
and get them to say how it could be;
Even better if
_______________________________________________________
Design a Christmas card demonstrating the ability
to use a template and the more advanced features of
the software
what sort of images and colours do you associate
with Christmas?
Watch this presentation and then create your own Christmas card
Share today's work with your test buddy say;
What went well
and get them to say how it could be;
Even better if
What went well
and get them to say how it could be;
Even better if
___________________________________________________________________
and use additional features such as word art and boarders
What is unusual about this video ?
Create an invitation for a fireworks display.
It should contain.
- The date of the display, Thursday 5th Nov 2015
- The location of the display, gang warily recreation area
- The cost of the display £5 adults £3 children under 13.
What sort of images, colours and text will you use ?
Share today's work with your test buddy say;
What went well
and get them to say how it could be;
Even better if
What went well
and get them to say how it could be;
Even better if
____________________________________________________________________
Using the Word software get pictures of your
favorite animal, food , music artist give the name of each
(try using different fonts and colours).
Can you add a boarder or word art?
Show your work to a test buddy, tell them.
What went well.
Ask them how could it be,
Even better if?















